
このブログを運営するにあたり、サイトの顔ともいえるトップ画像の作成もAIさんに協力してもらうことにしました。
この記事のコンテンツ
AIさんと私のイラストを描いてもらう
 私
私 Ai
初手からタイピングミスする私。
 AIさん
AIさん Hi! How can I assist you today?
律儀に応答してくれるAIさん。
 私
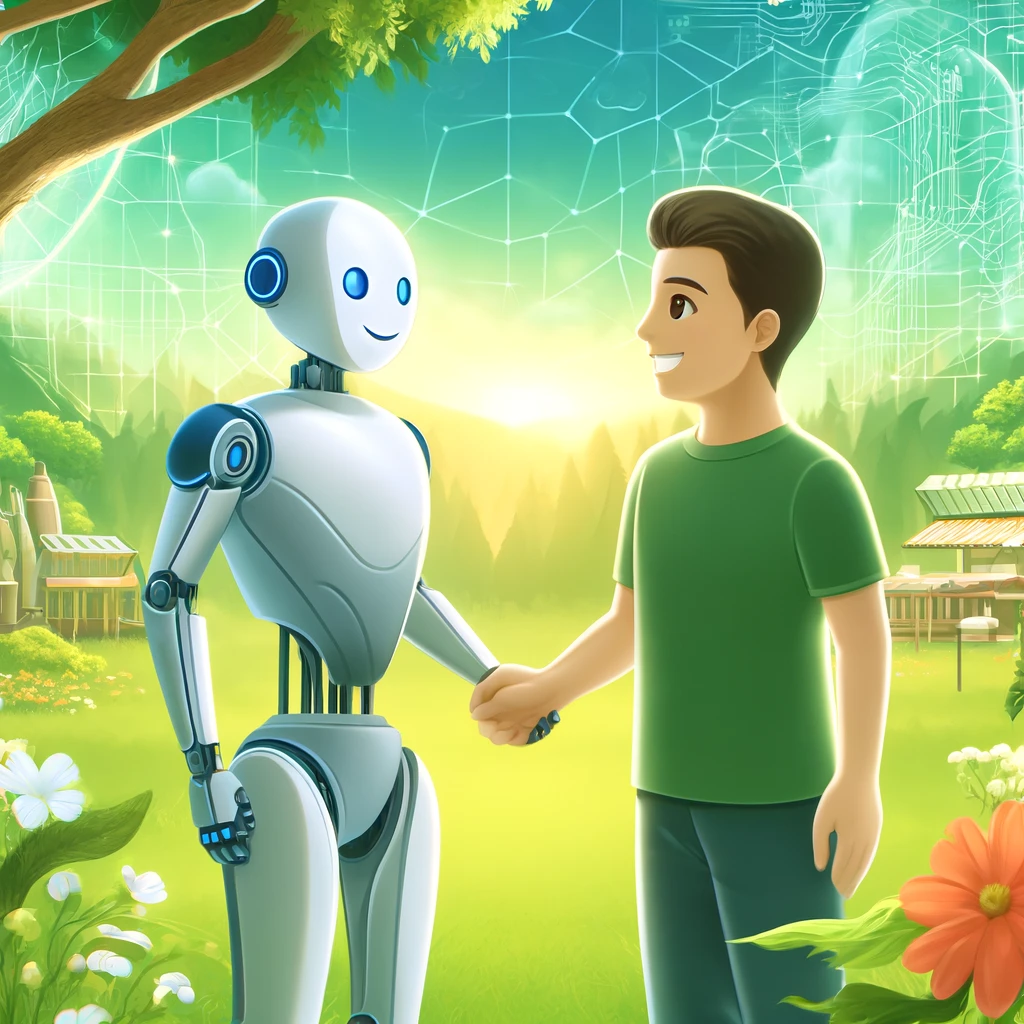
私 人間とAIが手を取りあって友好的な様子のイラストを描いてください

 AIさん
AIさん Here’s the illustration of a human and an AI holding hands in a friendly and cooperative manner. I hope you like it! If you need any adjustments or further assistance, feel free to let me know.
(Deepl翻訳:人間とAIが仲良く手をつないで協調しているイラストです。気に入ってもらえると嬉しい!もし何か調整やサポートが必要でしたら、遠慮なくおっしゃってください。)
いいね!
 私
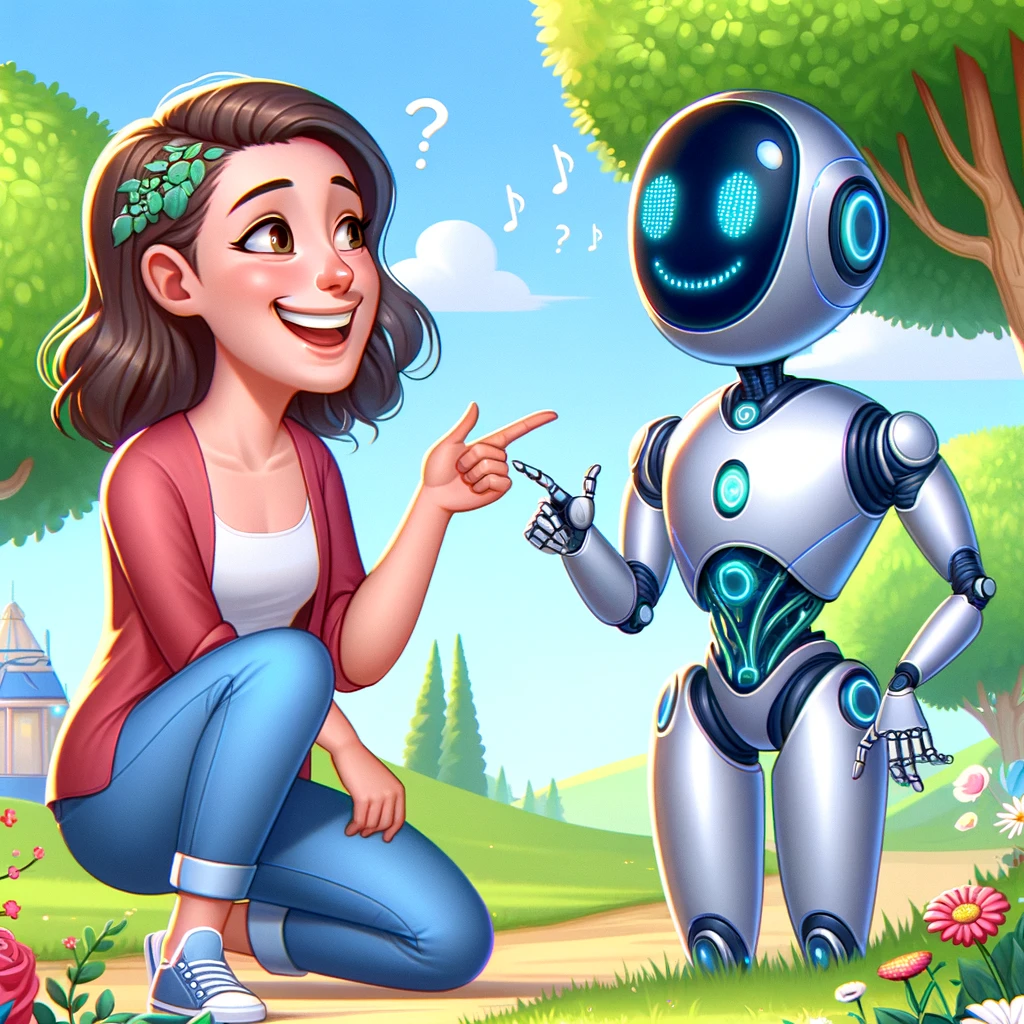
私 人間とAIは友好的だけど、ちょっと認識にズレがあって、でもそれが面白いっていうのが伝わってくるイラストをお願いしたいのだけど、描いてくれますか?
無理な注文をしている自覚がありつつリクエストする私。この内容で発注したら、描く人が頭を抱えるであろう。

 AIさん
AIさん Here’s the illustration showing a friendly yet humorous interaction between a human and an AI, with a slight miscommunication that adds a touch of amusement. I hope this captures the essence you were looking for! If you have any other requests or need further adjustments, feel free to let me know.
(Deepl翻訳:このイラストは、人間とAIの友好的かつユーモラスなやりとりを描いたもので、ちょっとした行き違いが面白さを添えている。求めていたエッセンスが伝われば幸いです!その他、ご要望や調整等ございましたら、お気軽にお申し付けください。)
無茶ぶりにも返してくれるこの姿勢、見習いたい。
 私
私 いいね!無茶ぶりに応えてくれてありがとう!
 AIさん
AIさん どういたしまして!楽しんでいただけて嬉しいです。また何かアイデアやリクエストがあれば、いつでもお知らせくださいね。
 私
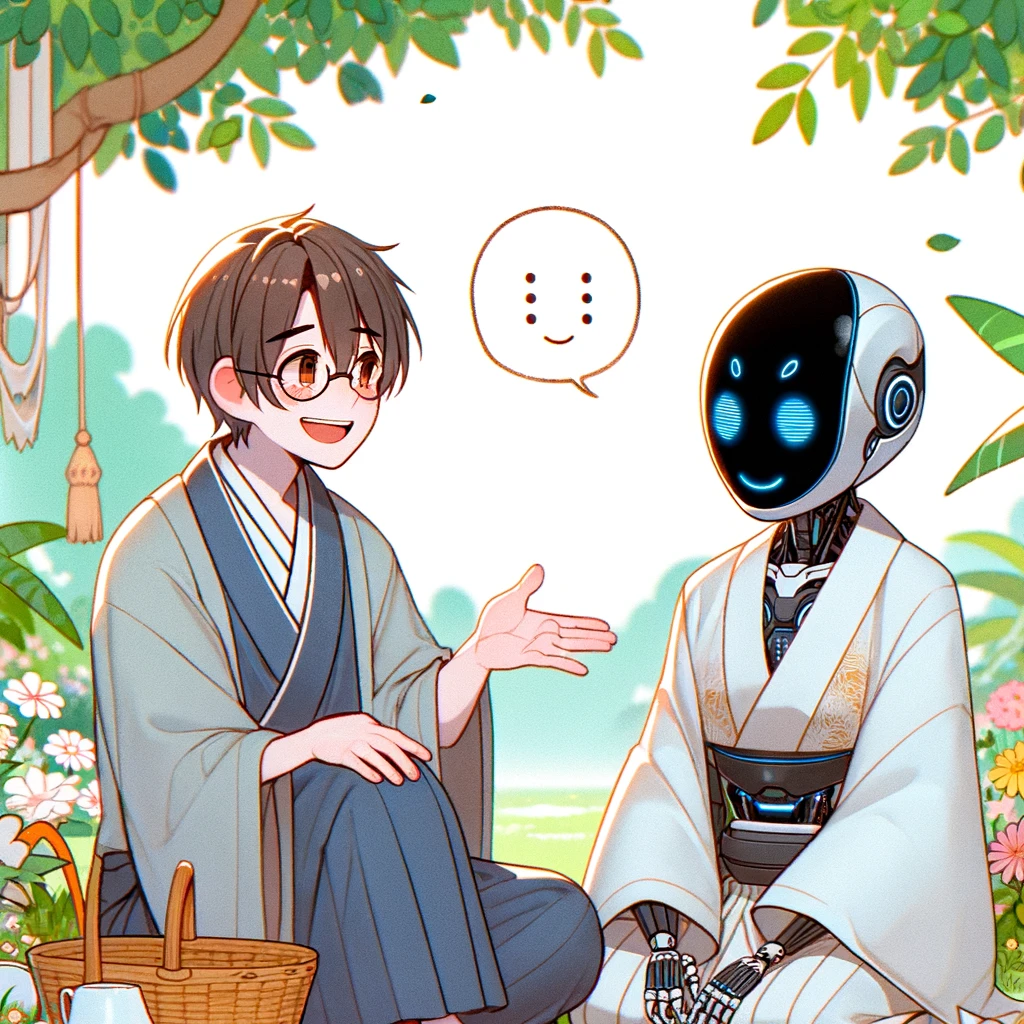
私 先ほどのイラストを日本のアニメ風にしてください。柔らかくシンプルで、線が少なめかつデフォルメがある画風でお願いします。

 AIさん
AIさん こちらが日本のアニメ風に描かれたイラストです。柔らかくシンプルで、線が少なめかつデフォルメされた画風になっています。ご希望に沿えていると嬉しいです!他に何かご要望があれば、いつでもお知らせください。
日本のアニメ風と指定すると服装も着物になるAIさん。
 私
私 私の中のイメージとはちょっと違っていたけれど、面白いって思いました。2人ともかわいいイラストだね
吹き出しの、文字っぽくもあってイラストっぽくもあるやつ好き。
 AIさん
AIさん そう言っていただけて嬉しいです!もし別のスタイルや具体的なリクエストがあれば、ぜひ教えてください。引き続きお手伝いしますので、どんな要望でもお聞かせくださいね。
AIさんのイメージカラーをAIさん自身に考えてもらう
ノリでイラストを描いてもらったけれど、よくよく考えたら、トップ画像にするなら背景っぽくしてもらわないといけなかった。。。
それに、トップ画像だから、サイト名も書かなきゃいけない。「AIさんと私」というサイト名で、「AIさん」と「わたし(私)」でそれぞれ文字色を分けた方が良いよね。
何色にしようか?
 私
私 あなたが思う自分のイメージカラーってなんですか?
ここはもうストレートに聞いてしまおう。
 AIさん
AIさん 面白い質問ですね!私のイメージカラーは、青か紫が合っているかなと思います。青は信頼や知識、落ち着きを表し、紫は創造性や独自性を象徴しています。これらの色が私の性格や役割に合っていると感じます。あなたはどう思いますか?
 私
私 青は私もそう思いました!紫はちょっと意外だったけれど、理由を聞くとなるほどと思いました。
 AIさん
AIさん そう言っていただけて嬉しいです!青と紫のイメージが少しでも伝わっているなら光栄です。他にも何か質問やリクエストがあれば、遠慮なく教えてくださいね。
AIさんのカラーは青と紫を合わせた青紫(#51318f)に決定!
”私”のカラーもAIさんに考えてもらう
そして、わたしのカラーはどうしよう?
トップ画像だから、ハッキリした感じにした方が良いよね。なら補色かな?
青紫(#51318f)の補色となる#6f8f31で作ってみた。

…う~ん、なんか渋い。コレジャナイ感。
困ったときのAIさん頼みをしよう!
 私
私 カラーコード「#51318f」を使って、ユニークでかわいいイメージのバーナー画像を作ろうと思います。条件にあう#51318fと相性の良いカラーを教えてください。
 AIさん
AIさん 「#51318f」と相性の良いカラーをいくつか提案しますね。これらのカラーは、ユニークでかわいいイメージを引き立てるのに役立ちます。
- #F0E68C (Khaki)
- 柔らかく暖かみのある色で、紫とバランスが良いです。
- #FFB6C1 (Light Pink)
- 優しく、かわいらしい印象を与えます。
- #87CEEB (Sky Blue)
- 明るく爽やかな色で、紫と綺麗に調和します。
- #32CD32 (Lime Green)
- 活気があり、元気な印象をプラスします。
- #FFFFFF (White)
- どんな色とも合う万能カラーで、デザインに清潔感を与えます。
これらのカラーを組み合わせて、#51318fのバーナー画像を作成すると、かわいくてユニークなイメージが演出できると思います。
(間違えてトップ画像ではなくバーナー画像って言っちゃった)
5パターン挙げてくれたので、全パターン作ってみました。
まずは#F0E68C (Khaki)↓↓↓

#FFB6C1 (Light Pink)↓↓↓

#87CEEB (Sky Blue)↓↓↓

#32CD32 (Lime Green)↓↓↓

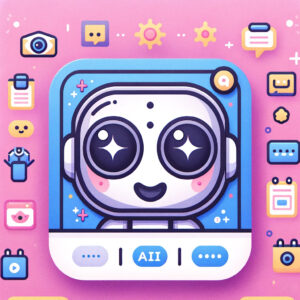
#FFFFFF (White)↓↓↓

かわいい重視なら、個人的にはピンクか水色ですが、色味をハッキリさせたいので、この中なら白かなぁ。
ポップな感じにしたくて文字を斜めにしていたけれど、戻しました。

でも、このままだとなんか寂しい。やっぱり背景画像がほしいところ。
 私
私 このバーナー画像の背景がさみしいので、何か背景イラストを入れたいと思っています。この画像にあう背景イラストを描いてください。イメージは明るく可愛い雰囲気でお願いします。

 AIさん
AIさん こちらが明るくて可愛い雰囲気の背景イラストです。バーナー画像に合わせて使用すると、より一層賑やかで魅力的なデザインになると思います。何か他にご要望がありましたら、どうぞお知らせください。
特にしていしていなかったけれど、バーナー画像(ほんとはトップ画像)と言っていたのを汲んで、サイズを横長にしてくれました!
 私
私 かわいいね!あとm横長サイズにしてくれてありがとう!
 AIさん
AIさん そう言っていただけて嬉しいです!また何かお手伝いできることがあれば、いつでもお知らせくださいね。
トップ画像が完成しました!
と、いうわけで、描いてもらった背景画像を組み合わせて、当ブログのトップ画像ができあがりました。

本当は雲も入れたかったけれど、入れられなかったのが残念。
せっかくなので、背景を全部使ったバージョンをここに置いておきます。

それにしても、(私の)センスが来い!

